[vc_row][vc_column][vc_column_text text_larger=”no”]قالب Korve معرب تم تعريبه بأعلي كفائة، القالب يتميز بـ شكل وتصميم جميل وجذاب ويحتوى على قوائم منسدلة في تصميم سطح المكتب وتصميم جديد للقائمة في قالب الجوال إضافة إلي أيقونات المشاركه على مواقع التواصل الاجتماعى.
يحتوى على مميزات رائعه وإمكانيات كبيره فى التخصيص وخفيف فى التحميل، القالب متجاوب مع أجهزة الجوال بمختلف مقاسات الشاشه ولن تقابلك أي مشاكل مع قالب الجوال.
كيفية تركيب قالب Korve معرب:
- قم بـ تحميل القالب ثم فك الضغط عنه وافتح ملف القالب فى محرر النصوص و قم بنسخ جميع الأكواد الموجوده داخل ملف القالب.
- توجه إلى المدونه التى تريد تركيب القالب عليها ثم أدخل على تبويب المظهر ومن ثم إضغط على تحرير HTML وقم بـ تحديد جميع الأكواد وحذفها.
- قم بـ لصق أكواد القالب الجديد وأضغط على حفظ المظهر.
تفعيل قالب الجوال:
- قم بـ الدخول إلى تبويب المظهر واضغط على قالب الجوال ومن ثم الضغط على علامة إعدادات.
- قم بـ تحديد خيار سطح المكتب واحفظ هذه الإعدادات. يمكنك متابعة الصور لـ مزيد من التوضيح.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
كيفية تخصيص قالب Korve معرب:
- يمكنك تخصيص صورة أيقونة المدونه التى تظهر بـجوار الأسم فى المتصفح من خلال الويدجيت رمز التفضيلات.
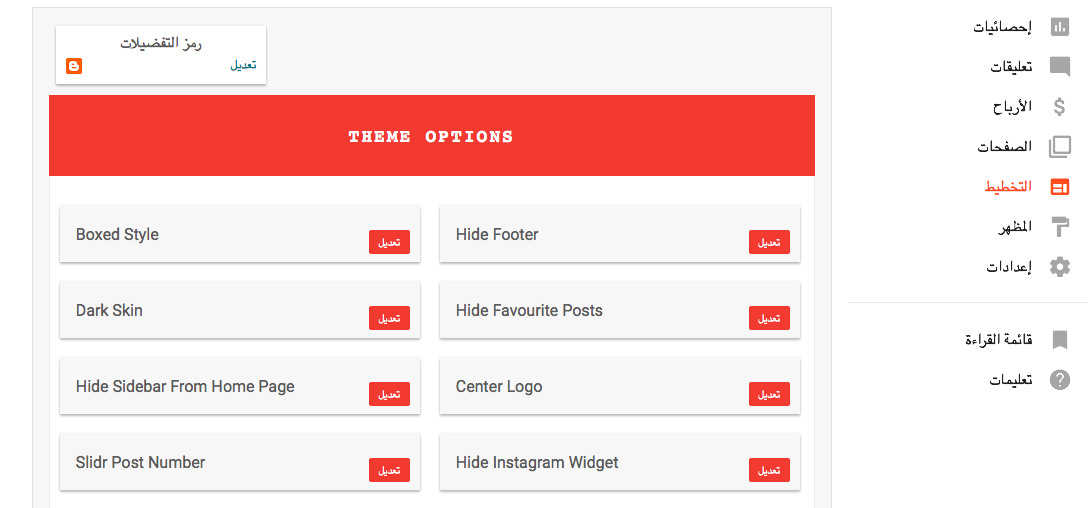
- من THEME OPTIONS يمكنك التحكم في أساسيات القالب حيث تستطيع الاختيار ما بين عرض كامل الصفحة أو هوامش علي الجانبين فهناك ثلاثة خيارات قم بتجربتهم عن طريق تحرير أداة Boxed Style وكتابة أحد هذه الأكواد وحفظ الأداة (boxed أو framed أو ترك الويدجيت فارغة لتحصل علي عرض كامل للصفحة).
- تستطيع من خلال ويدجيت Hide Footer إخفاء ذيل الصفحة (الفوتر) عن طريق كتابة hide في الويدجيت كما يمكنك إظهاره مرة أخري عن طريق كتابة show أو تركه فارغًا.
- إن كنت من محبي الثيمات ذات الألوان الغامقة فيمكنك الحصول علي ثيم باللون الأسود من خلال تحرير أداة Dark Skin وكتابة dark وإن كنت ترغب في العودة إلي الثيم الفاتح فقم حذفة كلمة dark أو استبدالها بكلمة light.
- يمكنك إخفاء المقالات المفضلة من الصفحة الرئيسية عن طريق ويدجيت Hide Favourite Posts فبمجرد تحرير الأداة وكتابة hide تجد الإضافة تم إخفائها، ويمكنك إظهارها مرة أخري عن طريق كتابة show أو تركها فارغة.
- ويدجيت Hide Sidebar From Home Page مسؤلة عن إخفاء الشريط الجانبي للقالب من الصفحة الرئيسية فإن كنت ترغب في إخفائه قم بتحرير هذه الأداة وكتابة hide، ويمكنك إظهارالشريط الجانبي مرة أخري عن طريق كتابة show أو تركها فارغة.
- هناك أحد خيارين لوضعية لوجو المدونة حيث يمكنك من خلال كتابة كلمة center في ويدجيت Center Logo تجد اللوجو أصبح في منتصف القالب وعند ترك الويدجيت فارغًا تجد اللوجو أصبح يمين القالب.
- نأتي لعدد الموضوعات التي يمكنك عرضها في سلايد شو حيث يمكنك عرض موضوع واحد فقط أو اثنين أو ثلاثة موضوعات متجاورين في الصف الواحد عن طريق كتابة أحد الأرقام 1 أو 2 أو 3 في ويدجيت Slidr Post Number.
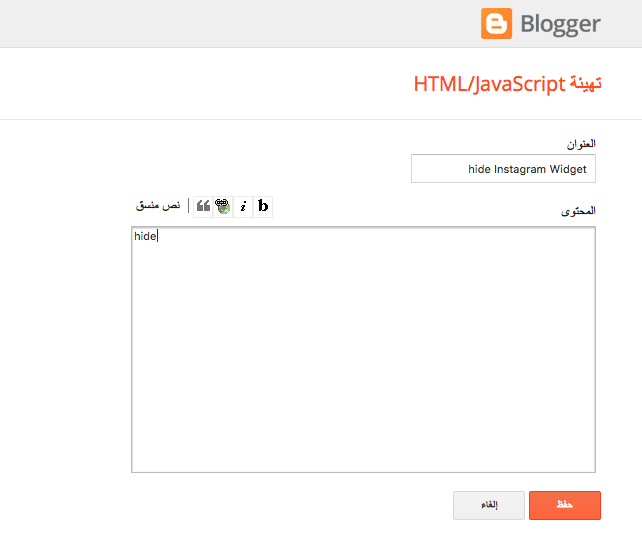
- إضافة إنستجرام يمكنك حذفها أو إظهارها من ويدجيت Hide Instagram Widget عن طريق كتابة hide لإخفائها وترك الأداة فارغة لإظهارها.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
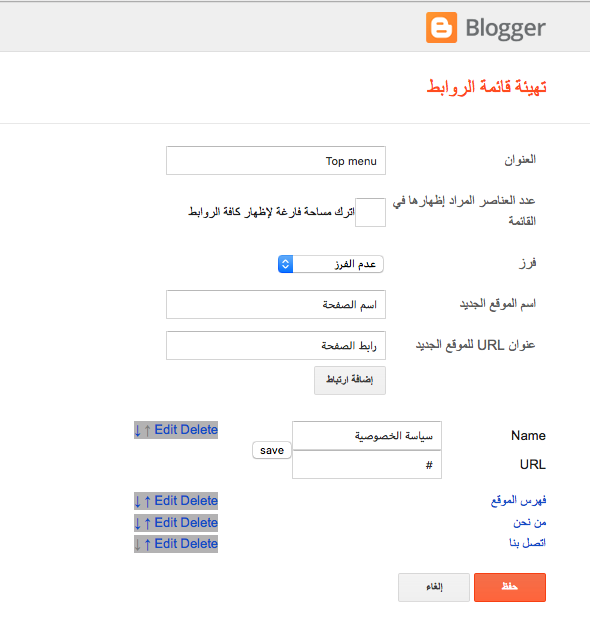
- القائمة العلوية التي تحتوي علي الصفحات الثابتة كصفحة سياسة الخصوصية واتصل بنا يمكنك تخصيصها من ويدجيت Top Menu عن طريق كتابة اسم الصفحة التي تريد إضافتها في خانة اسم الموقع الجديد، وكتابة رابط الصفحة في خانة عنوان URL الموقع.
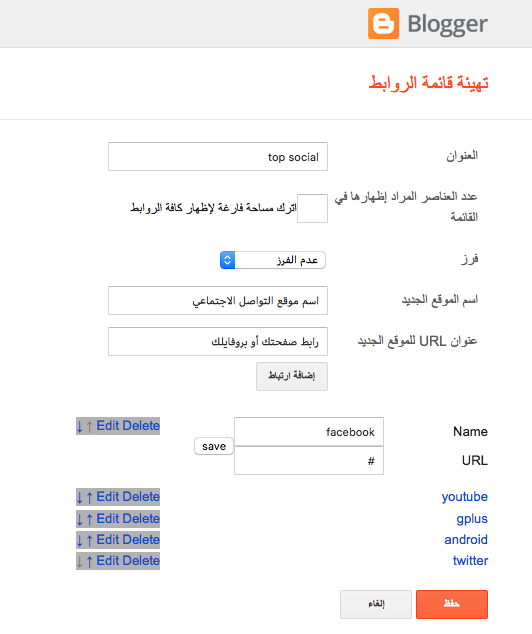
- مواقع التواصل الإجتماعية أعلي القالب يمكنك تخصيصها من ويدجيت Top Social Icons عن طريق كتابة اسم موقع التواصل الاجتماعي الذي تريد إضافته باللغة الإنجليزية في خانة اسم الموقع الجديد، وكتابة رابط الصفحة أو البروفايل في خانة عنوان URL الموقع.
مواقع التواصل الاجتماعي المتاحة هي ( facebook – twitter – gplus – rss – youtube – skype – stumbleupon – tumblr – vine – stack – overflow – linkedin – dribbble – soundcloud – behance – digg – instagram – pinterest – delicious – apple – android)
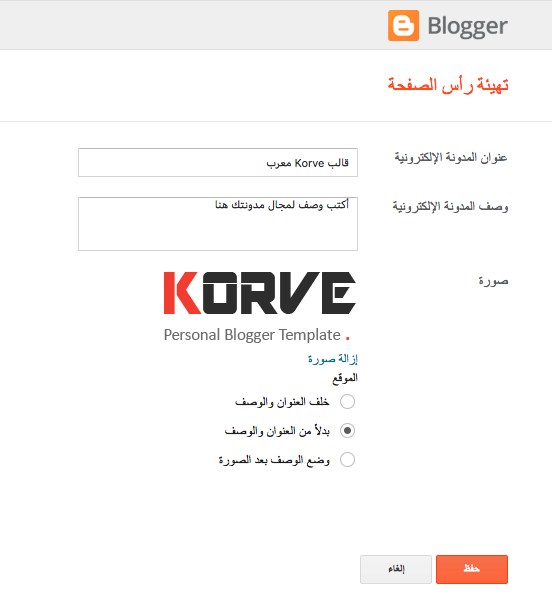
- يمكنك تخصيص اسم المدونه والوصف وايضًا اللوجو الخاص بك من خلال تحرير ويدجيت رأس الصفحه.
- إذا أردت وضع إعلان بجوار لوجو المونة فقم بتحرير أداة Header Ad وإضافة كود الإعلان الخاص بك.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
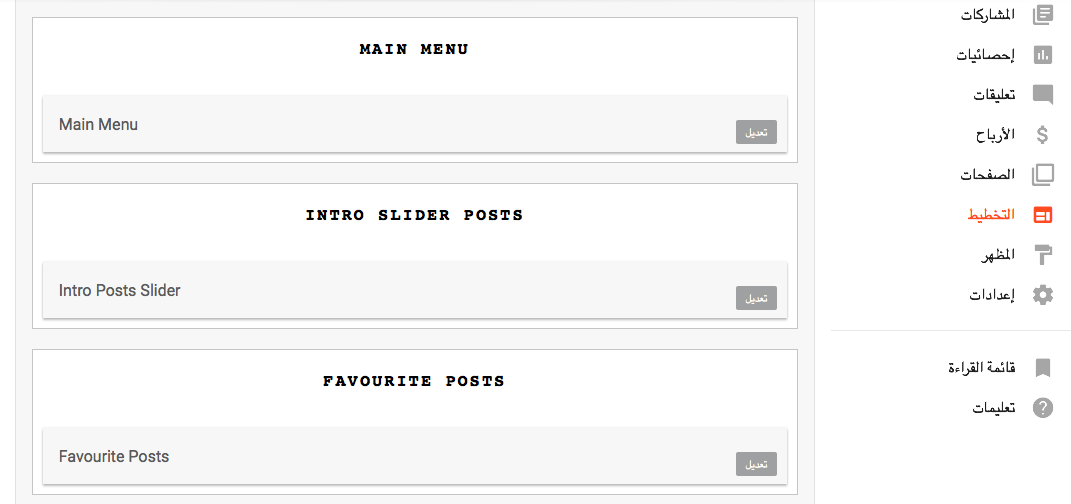
- القائمة الرئيسية يتم تخصيصها من خلال ويدجيت Main Menu وهناك قائمتين يمكنك إضافتهما إلي مدونتك:
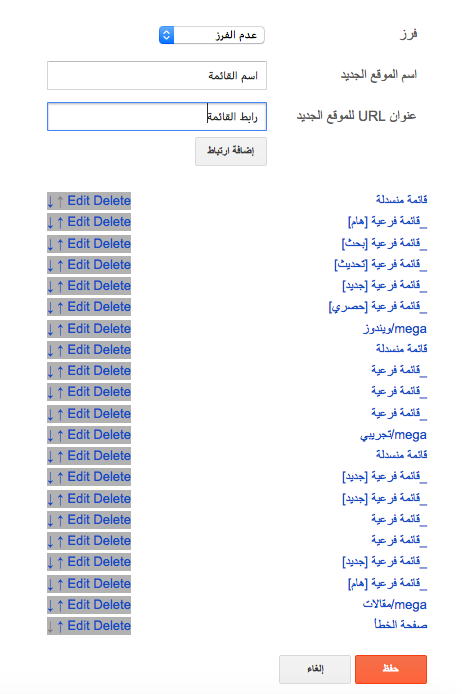
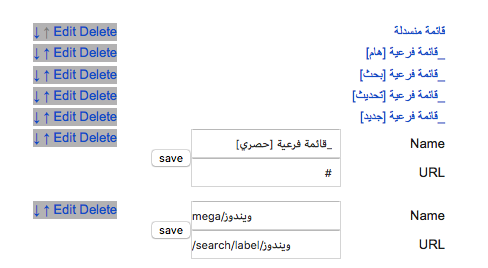
- القائمة المنسدلة: لإضافة قوائم منسدلة قم بـوضع علامة (_) قبل إسم القسم الفرعي كما يمكنك إضافة مسمي لهذه القوائم المنسدلة والمسميات هي (جديد أو هام أو حصري أو بحث أو تحديث) ولإضافة هذه المسميات يجب كتابته داخل قوسين هكذا [جديد] بجوار اسم القسم.
- قائمة Mega: قم بكتابة اسم القسم علي هذا الشكل mega/اسم القسم وفي الخانة الثانية أكتب رابط القسم هكذا /search/label/اسم القسم.
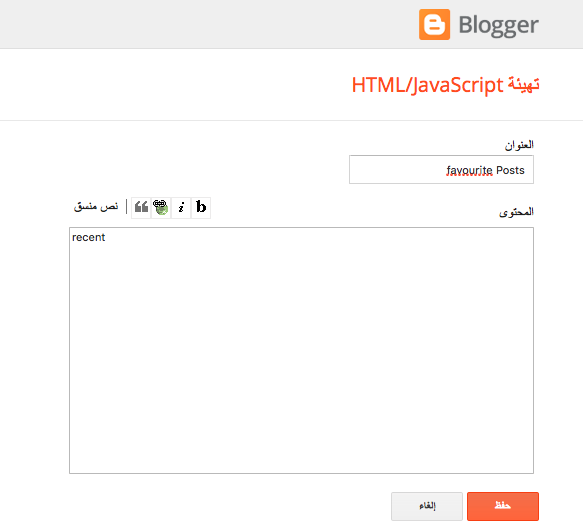
- نأتي إلي تخصيص سلايد شو من ويدجيت Intro Slider Posts وتخصيص المقالات المفضلة من ويدجيت Favourite Posts وفي الإضافتين يمكنك تحديد ظهور الموضوعات الأحدث عن طريق كتابة recent في الويدجيت أو ظهور موضوعات قسم معين عن طريق كتابة اسم هذا القسم الذي ترغب في ظهور موضوعاته.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text text_larger=”no”]
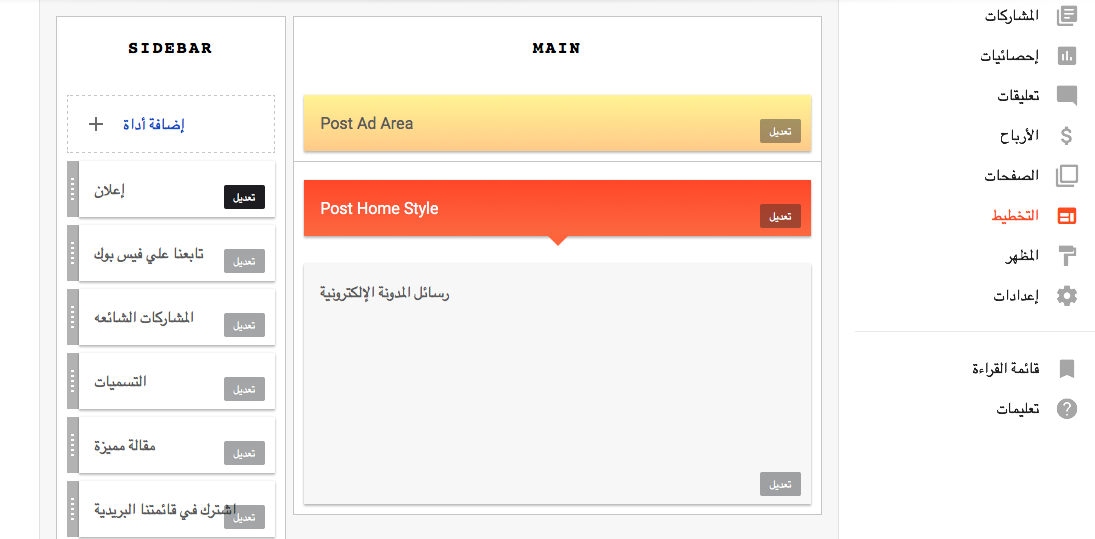
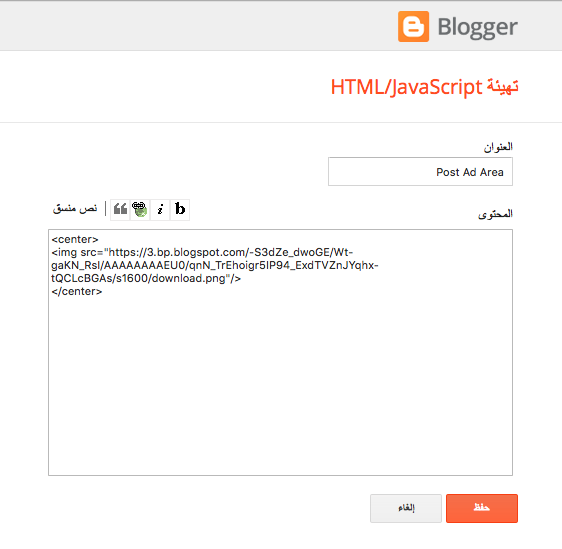
- بالنسبة لويدجيت Post Ad Area مسؤلة عن وضع إعلان فوق الموضوعات وتخصيصها من خلال تحرير الأداة وإضافة كود الإعلان الهاص بك.
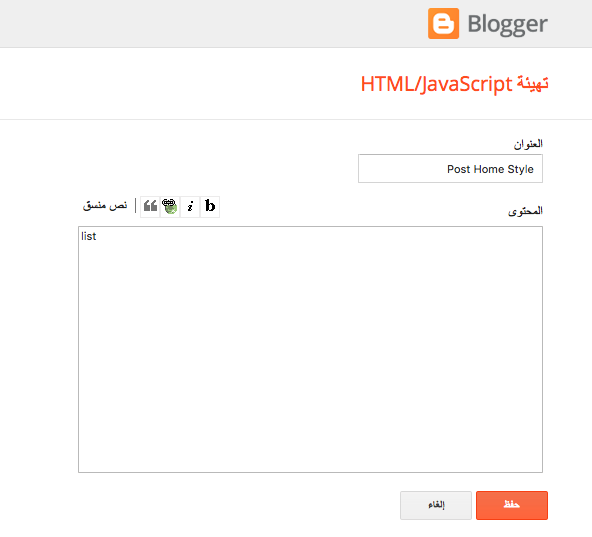
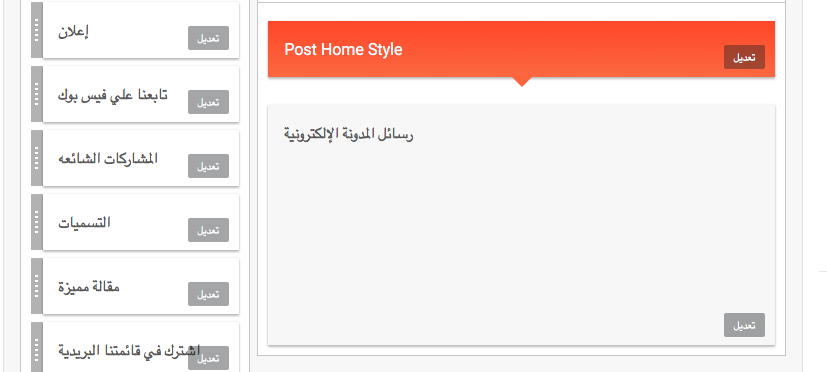
- أهم ما في الأمر وهو تخصيص كيفية ظهور موضوعات الصفحة الرئيسية ويتم ذلك من خلال تحرير ويدجيت Post Home Style وكتابة أحد هذه الأكواد وأنصحك بتجربتها جميعًا حتي تحصل علي المظهر المناسب لك (classic أو list أو grid أو grid 2 أو list 2).
- بالنسبة لإضافات الشريط الجانبي يمكنك تخصيصها كما تشاء فهي تختلف من شخص لأخر حسب الإضافات التي يريدها في مدونته.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
إضافة إنستجرام Instagram :
في أسفل التخطيط تجد إضافة Instagram قم بتحريرها وأكتب في عنوان الأداة:
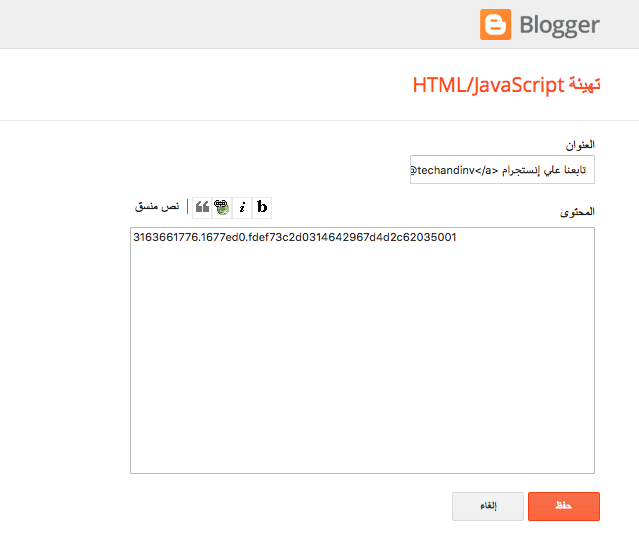
تابعنا علي إنستجرام <a href=”instagram link”>@instagram id</a>
قم باستبدال instagram link برابط حسابك علي إنستجرام واستبدل أيضًا instagram id بمعرف حسابك.
أما في خانة المحتوي فتحتاج إلي كود ولتستطيع الحصول عليه قم بتسجيل الدخول إلي حسابك علي إنستجرام ومن ثم التوجه إلي هذا الرابط ثم الضغط علي زر Generate Access Token.
سيظهر لك كود قم بنسخه ولصقه في محتوي الأداة كما هو موضح في الصور التالية:[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text text_larger=”no”]
- لتخصيص مواقع التواصل الاجتماعي أسفل القالب قم بتحرير أداة Footer Social Icons وأيضًا لتخصيص مواقع التواصل الاجتماعي التي تظهر في قالب الجوال قم بتحرير أداة Mobile Menu Social Icons وقم بنفس الخطوات التي شرحناها في كيفية تخصيص مواقع التواصل الاجتماعي أعلي القالب.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text text_larger=”no”]
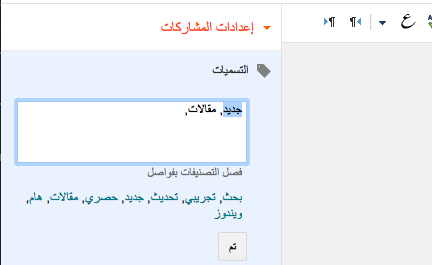
كيفية وضع مسميات للموضوعات في الصفحة الرئيسية:
- قم بكتابة أحد هذه المسميات (جديد أو هام أو حصري أو بحث أو تحديث) في خانة التسميات أثناء كتابة المقالة.
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
إضافة معلومات الكاتب:
- يجب أولًا إضافة معلوماتك في ملفك الشخصي سواء علي بلوجر أو علي جوجل بلس (حسب الملف المستخدم)، ثم التوجه إلي التخطيط وتحرير الويدجيت الخاص بإعدادات المدونة أو أداة رسائل المدونة الإلكترونية ومن ثم تفعيل خيار (إظهار الملف الشخصي للمؤلف أسفل مشاركة) كما هو موضح بالصور التالية:
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
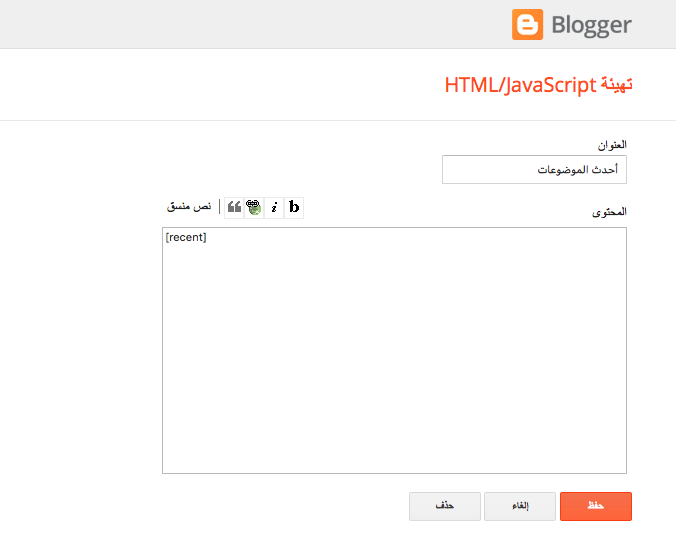
- لإضافة أداة أحدث الموضوعات ثم بإضافة أداة جديدة من نوع Html في الشريط الجانبي أو في الفوتر وأكتب الاسم الذي تريده في العنوان ومن ثم أكتب في المحتوي هذا الكود بهذا الشكل [recent].
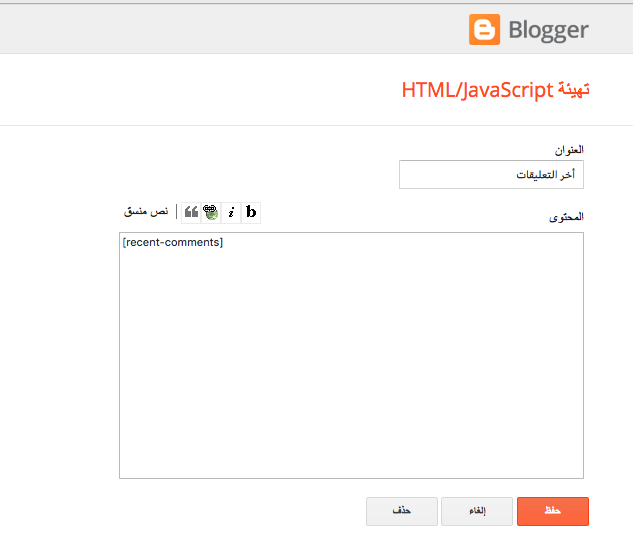
- أداة أخر التعليقات يمكنك إضافتها بنفس الطريقة من خلال إضافة أداة جديدة من نوع Html في الشريط الجانبي أو في الفوتر وأكتب الاسم الذي تريده في العنوان ومن ثم أكتب في المحتوي هذا الكود بهذا الشكل [recent-comments].
[/vc_column_text]
[/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
- صورة الموضوع يمكنك تخصيصها عن طريق كتابة أحدهذه الأكواد أسفل المقالة [favorite] وفي هذه الحالة ستظهر الصورة بالطريقة الإعتيادية ولكن إذا وضعت هذا الكود [wide] تجد الصورة أصبحت بكامل عرض القالب.
- بالنسبة للأزرار فيمكنك التجربة بين هذه الأكواد حتي تستطيع تحديد الشكل والحكم المناسب لك:
أزرار صغيرة:
<a class= “button small red” href=” # “> Button Text </a >
<a class= “button small pink” href=” # “> Button Text </a >
<a class= “button small black” href=” # “> Button Text </a >
<a class=”button small green” href=” # “> Button Text </a >
<a class= “button small orange” href=” # “> Button Text </a >
<a class= “button small yellow” href=” # “> Button Text </a >
<a class= “button small blue” href=” # “> Button Text </a >
أزرار كبيرة:
<a class=” button medium red ” href=” # “> Button Text </a >
<a class=” button pink ” href=” # “> Button Text </a >
<a class=” button black ” href=” # “> Button Text </a >
<a class=” button green ” href=” # “> Button Text </a >
<a class=” button orange ” href=” # “> Button Text </a >
<a class=” button yellow ” href=” # “> Button Text </a >
<a class=” button blue ” href=” # “> Button Text </a >
-
تخصيص مظهر صفحة المقالات:
- أكتب هذا الكود [full-width] في نهاية المقالة إن كنت تريد صفحة المقالة تكون بكامل عرض المدونة.
- أكتب هذا الكود [left-sidebar] في نهاية المقالة إن كنت تريد الشريط الجانبي في صفحة المقالة في الجهة اليسري من الصفحة.
- أكتب هذا الكود [right-sidebar] في نهاية المقالة إن كنت تريد الشريط الجانبي في صفحة المقالة في الجهة اليمني من الصفحة.
[/vc_column_text][/vc_column][/vc_row]
[vc_row][vc_column][vc_column_text]
رسائل التنبيه والتحذير والخطأ:
التنبيه:
<div class=”alert-message alert”>
Alert message : This alert needs your attention.
</div>
التحذير:
<div class=”alert-message warning”>
Warning message : Warning! Best check yo self.
</div>
الخطأ:
<div class=”alert-message error”>
Error message : Oh snap! Change a few things up.
</div>
[/vc_column_text][/vc_column][/vc_row]
[vc_row][vc_column][vc_column_text]
يمكنك شراء القالب من هنا:
[/vc_column_text]
[/vc_column][/vc_row]

 مقالات ترويجية
مقالات ترويجية
 متجر إلكتروني
متجر إلكتروني مجلة
مجلة






















Awesome post! Keep up the great work! 🙂